Version: 2.3.3
Proxy Cache
用途說明#
此插件會根據插件設定的狀態碼、內容類型以及請求方法暫存回應。它可根據一個用戶或一個API做快取。在資料保存一段時間之後,會再次從源頭取得並暫存資訊。
欄位配置說明#
| 變數 | 類型 | 預設值 | 說明 | 必填 |
|---|---|---|---|---|
| response_code | array of integer | 200, 301, 404 | 根據服務回應的狀態碼,決定是否暫存回應。 | V |
| request_method | array of string | ["GET", "HEAD"] | 根據傳送請求時的方法,決定是否暫存回應。 | V |
| content_type | array of string | ["text/plain", "application/json"] | 根據服務回應的內容類型,決定是否暫存回應。 要注意的是此項目只接受完全符合的值。舉例來說,如果服務預期會接收到 application/json; charset=utf-8 這個類型的內容,而設定並沒有跟上述類型一模一樣時,則會收到 Bypass 的快取狀態。 | V |
| vary_headers | array of string | 快取會考慮的相關標頭。如未設定,則沒有任何標頭會被考慮。 | ||
| vary_query_params | array of string | 快取會考慮的相關查詢參數。如未設定,則所有參數都會被考慮。 | ||
| cache_ttl | integer | 300 | 快取存活時間(單位為秒)。 | |
| cache_control | boolean | false | 請參考RFC7234。 | |
| storage_ttl | integer | 將資源保留在後端儲存裝置時間(單位為秒)。此欄位值與 cache_ttl 或由Cache-Control行為定義之資源TTLs時間獨立。 | ||
| strategy | string | 後端資料儲存的地方。只有唯一的選項 memory 。 | V | |
| memory.dictionary_name | string | kong_db_cache | 擁有快取實體的共享字典的名字。注意目前必預手動將此字典設定寫在Nginx template裡。 | V |
用法示例#
在全局啟用插件#
- 從網站左邊Menu中
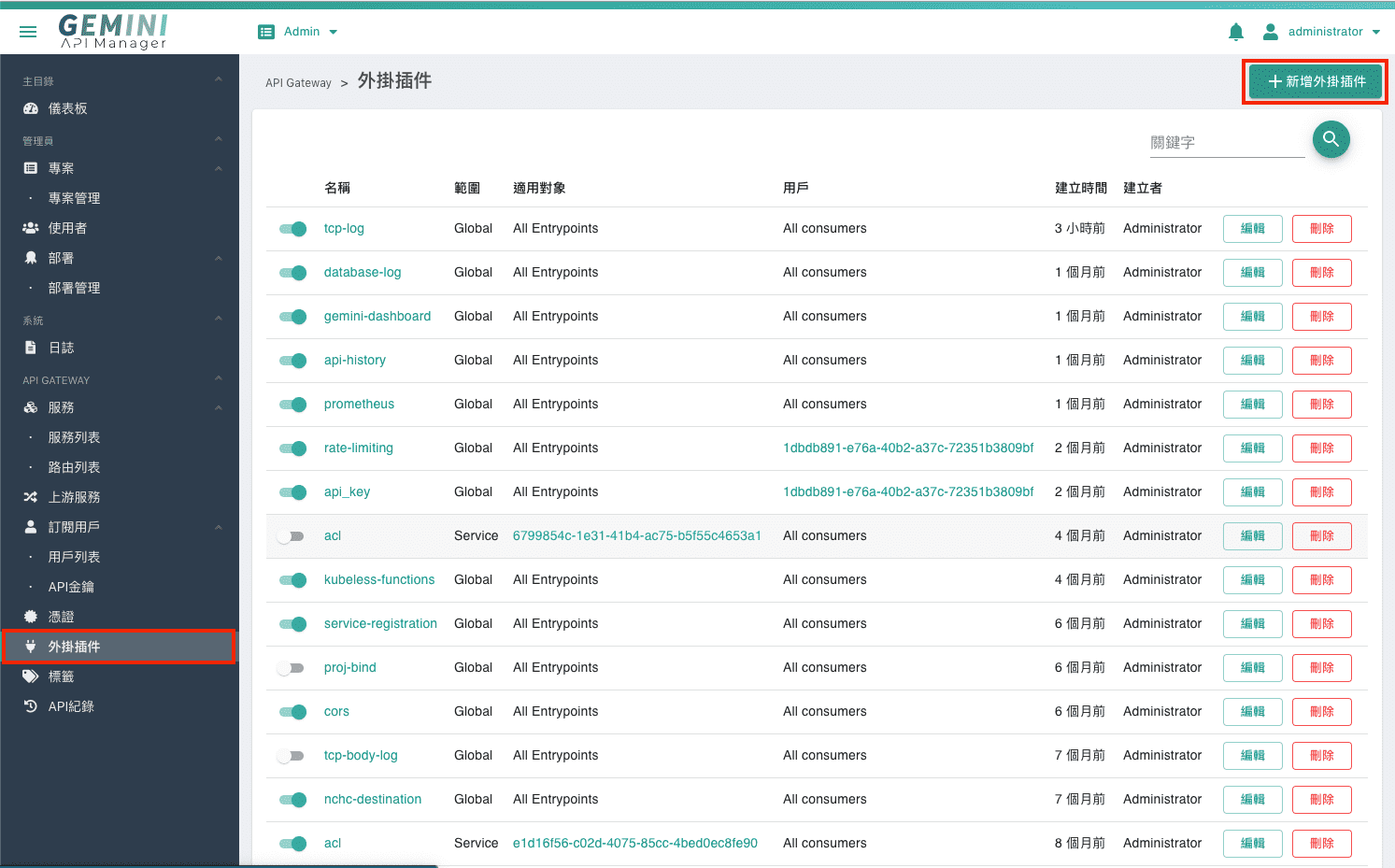
外掛插件頁面中,點選右上角的新增外掛插件:

- 點選後,選擇
流量控管頁籤,並啟用Proxy Cache,填寫內容參考欄位配置說明,設定成功後,任何請求(不分服務、路由、用戶)皆需經過計算才能通過。
在服務端上啟用插件#
- 從網站左邊Menu中
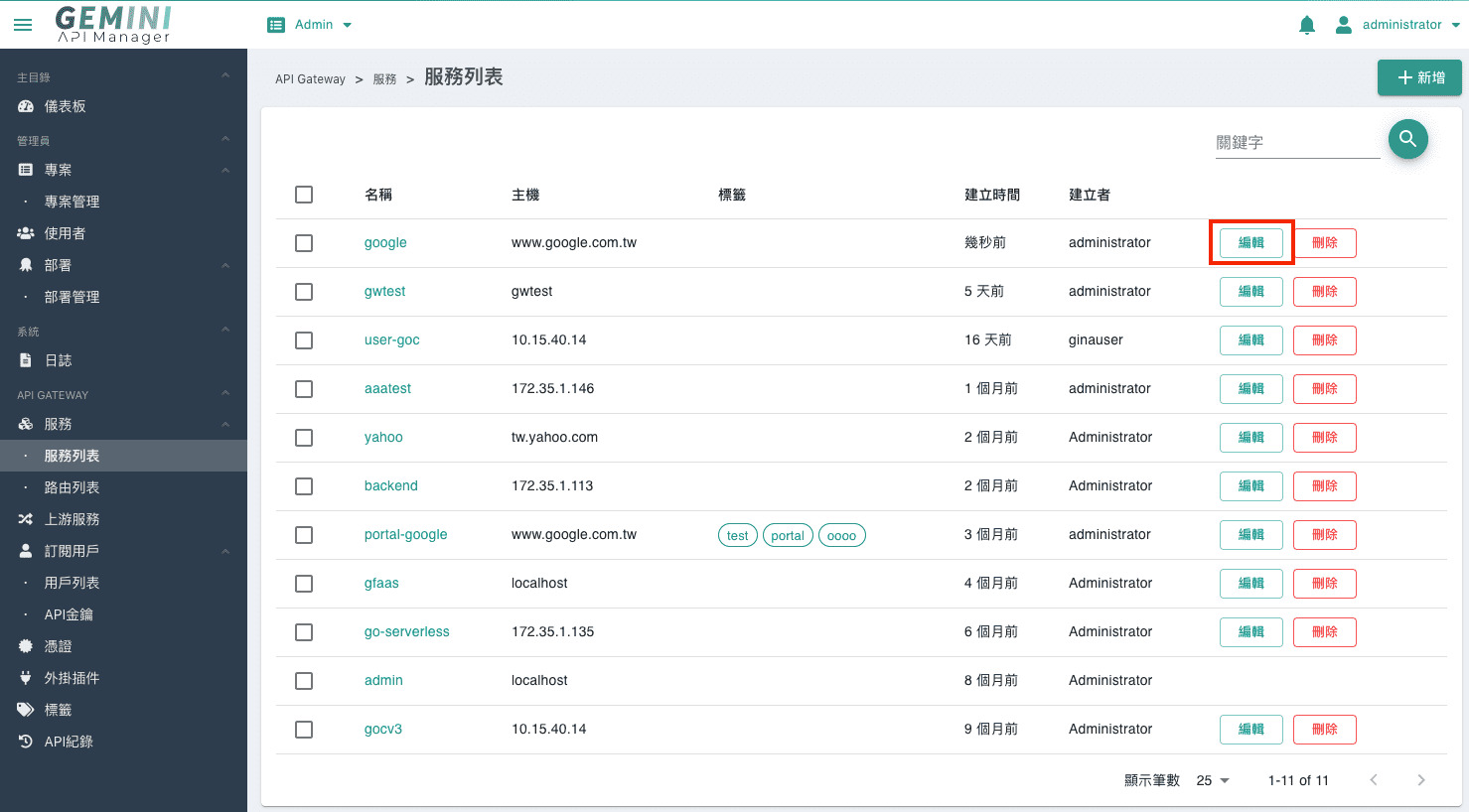
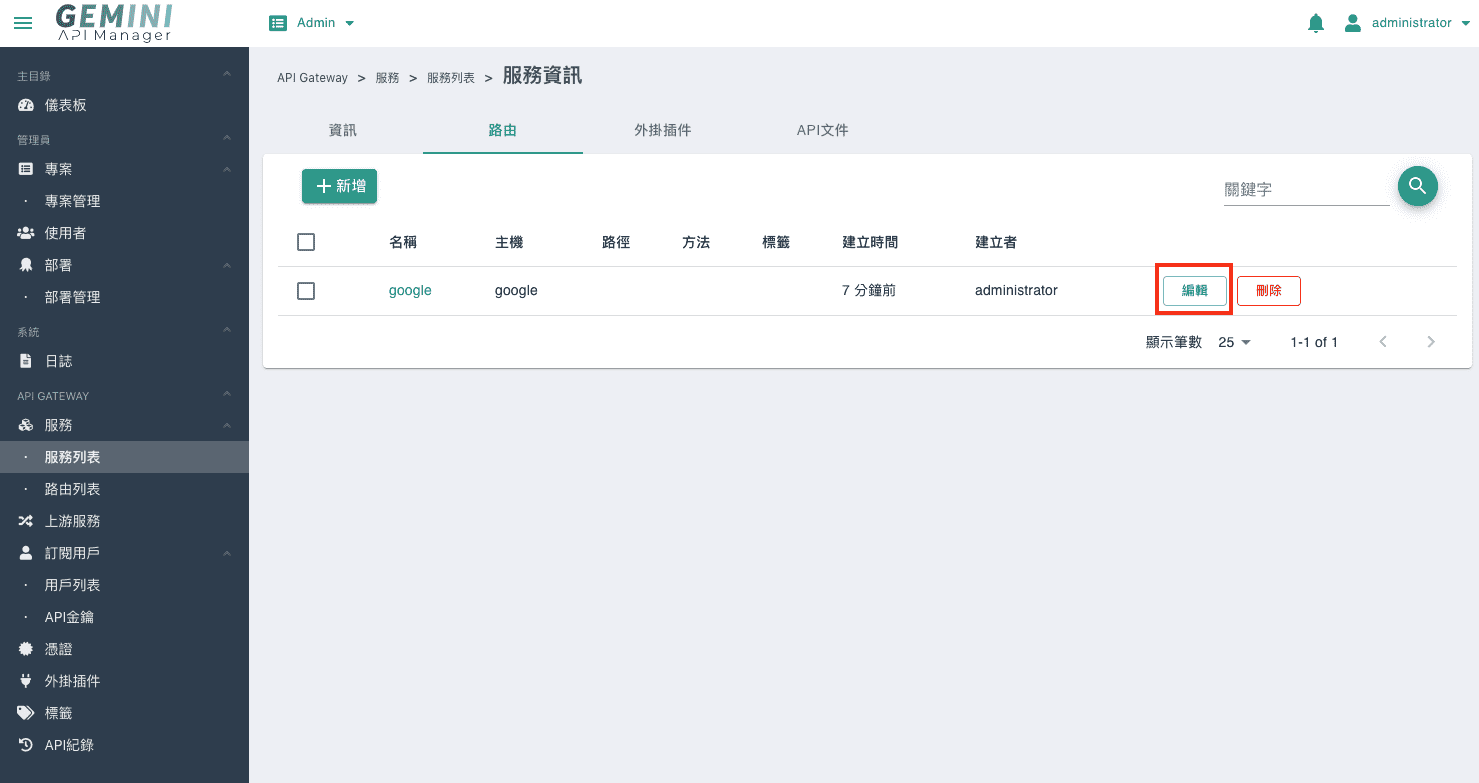
服務 > 服務列表頁面中,選擇要啟用此插件的服務,假設為google,點選對應的編輯按鈕:

- 在編輯畫面中,點選上方的
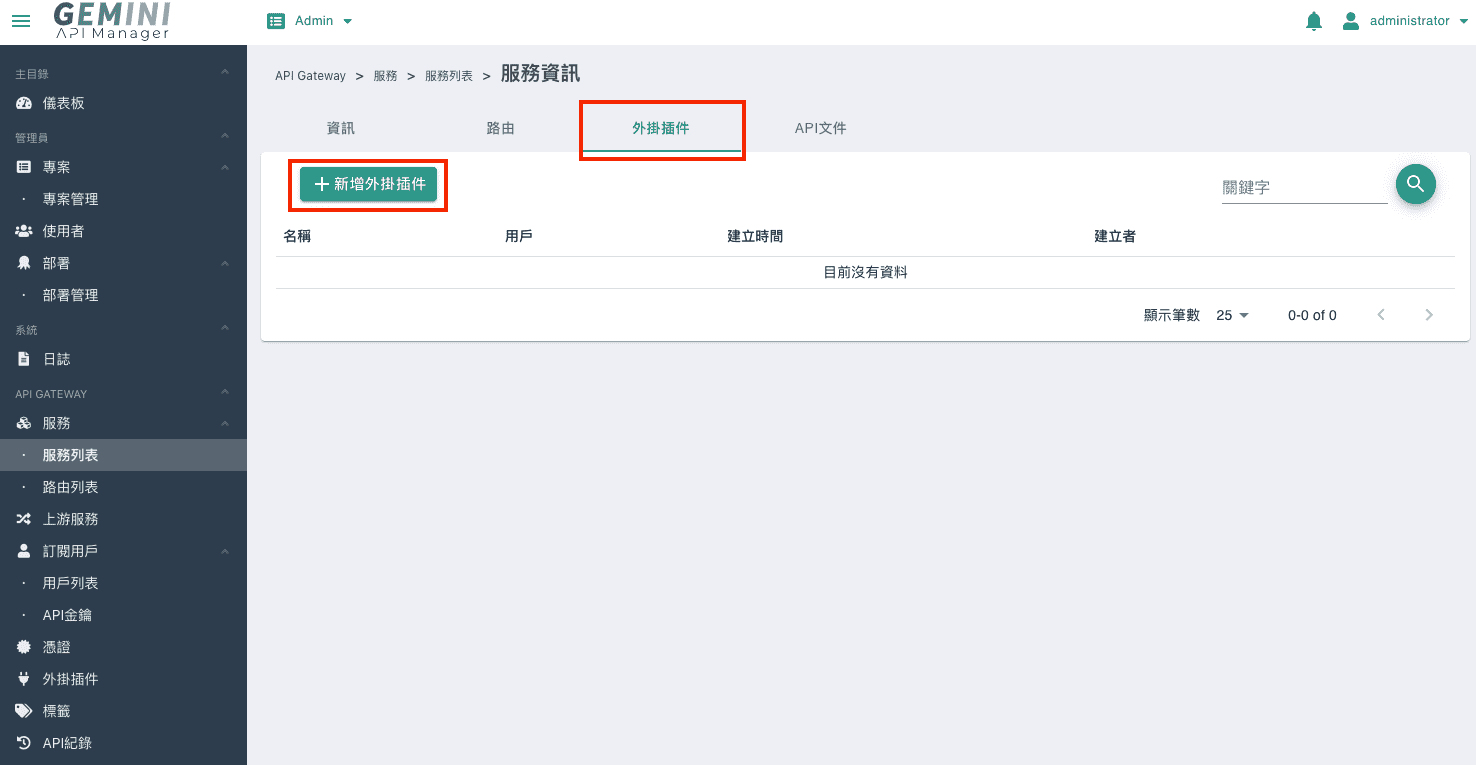
外掛插件頁籤,再點選頁籤內容上方的新增外掛插件按鈕:

點選後,選擇 流量控管 頁籤,並啟用Proxy Cache,填寫內容參考欄位配置說明,設定成功後,僅有此服務(範例為google)請求需經過計算才能通過。
在路由端上啟用插件#
可以由兩種方式來選擇路由,並啟用插件:
方式一:路由列表#
- 從網站左邊Menu中
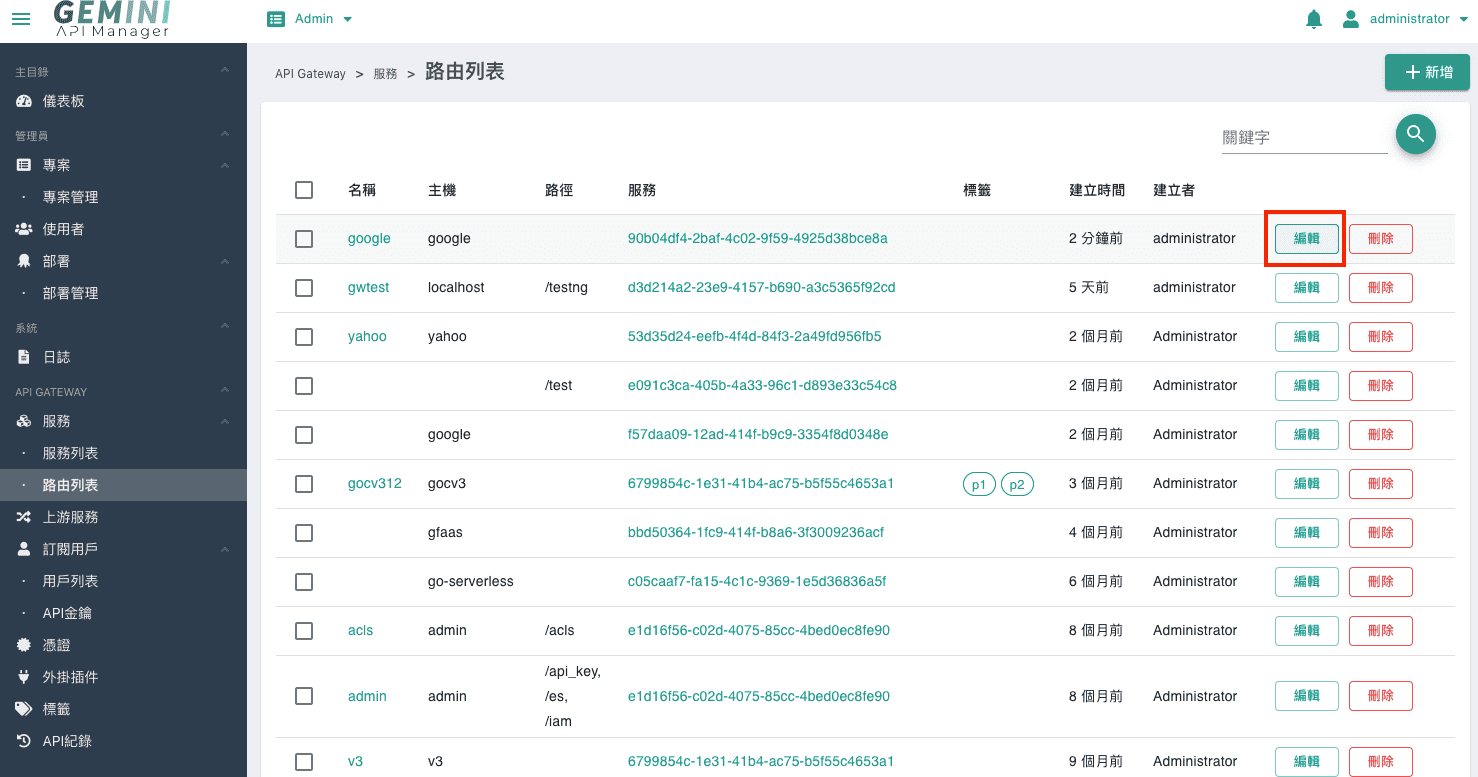
服務 > 路由列表頁面中,選擇要啟用此插件的路由,假設為google,點選對應的編輯按鈕:

方式二:服務 > 服務列表 > 路由列表#
- 從網站左邊Menu中
服務 > 服務列表頁面中,選擇要啟用此插件的路由 所屬之服務(假設為google),點選對應的編輯按鈕。
在編輯畫面中,點選上方的 路由 頁籤,選擇要啟用此插件的路由(假設為google),點選對應的編輯按鈕:

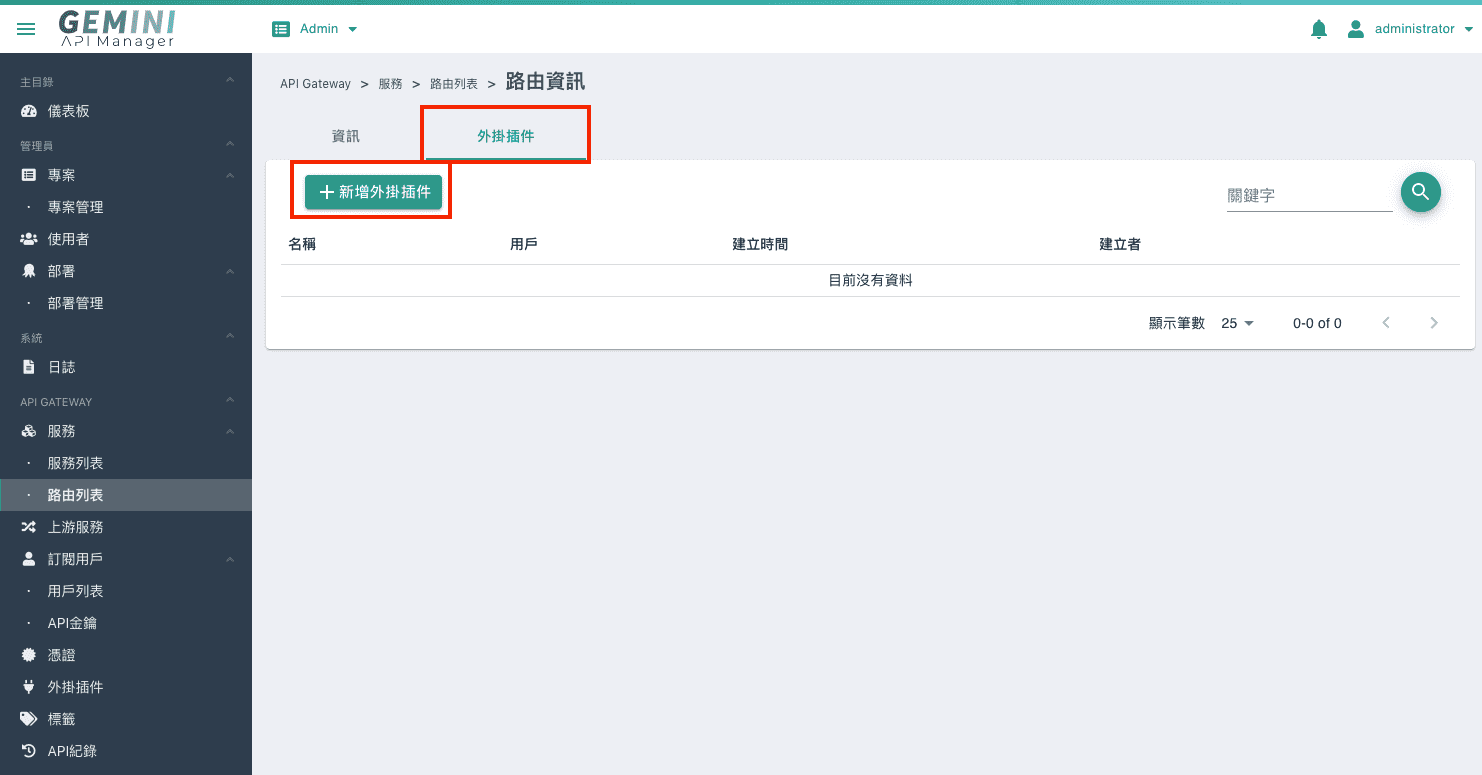
- 承第1步,點擊上述兩種方式之一的編輯按鈕後,在編輯畫面中,點選上方的
外掛插件頁籤,再點選頁籤內容上方的新增外掛插件按鈕:

點選新增外掛插件 按鈕後,選擇 流量控管 頁籤,並啟用Proxy Cache,填寫內容參考欄位配置說明,設定成功後,僅有此路由(範例為google)請求需經過計算才能通過。
在用戶端上啟用插件#
- 從網站左邊Menu中
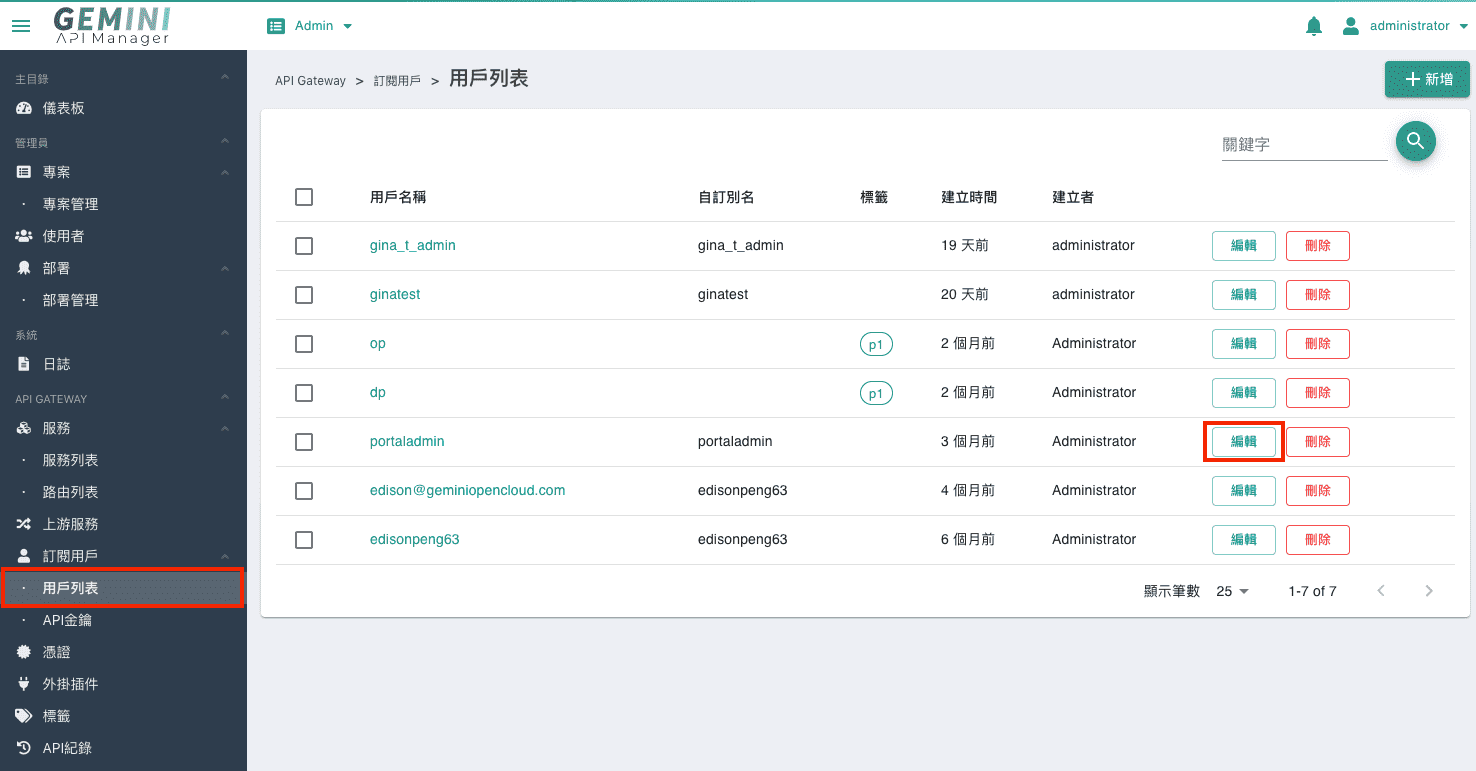
訂閱用戶 > 用戶列表頁面中,選擇要啟用此插件的用戶,假設為portaladmin,點選對應的編輯按鈕 :

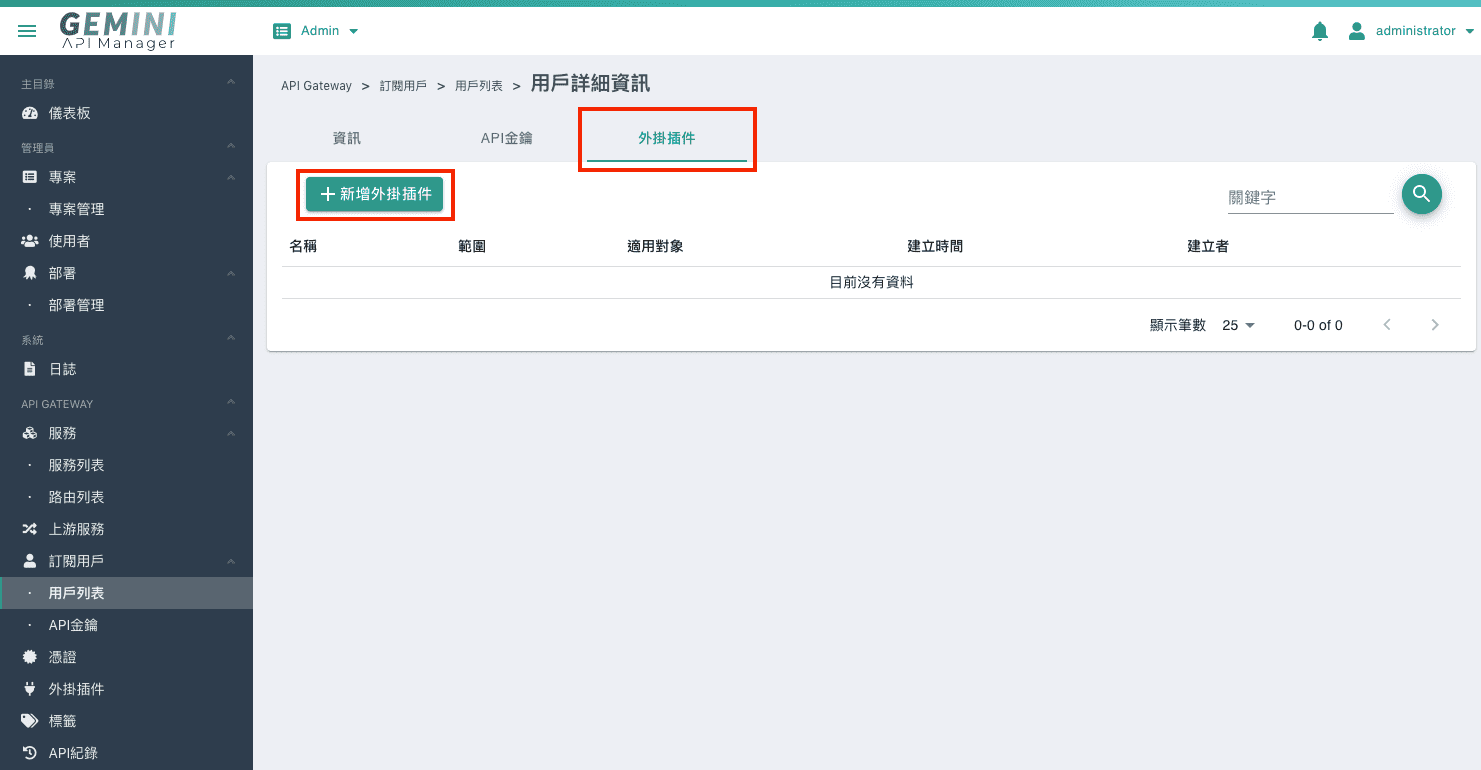
- 在編輯畫面中,點選上方的
外掛插件頁籤,再點選頁籤內容上方的新增外掛插件按鈕:

點選後,選擇 流量控管 頁籤,並啟用Proxy Cache,填寫內容參考欄位配置說明,設定成功後,僅有此用戶(範例為portaladmin)請求需經過計算才能通過。
驗證#
開啟插件之後,送出請求後收到的回應會包含以下幾種:
後面會詳細解釋快取狀態
相關解釋#
Cache Control#
當開啟 cache_control 選項,API Manager即會遵照 RFC7234 之規則,除了以下幾點例外:
- 尚未支援 Cache revalidation,因此像是
proxy-revalidate相關資訊也會直接忽略。 - 同樣地,
no-cache的行為簡化為直接將實體從整個快取中排除。 - 尚未支援藉由
Vary計算 Secondary Key。
Cache狀態#
共有四種狀態可以從標頭 X-Cache-Status 識別:
Miss: 請求滿足快取,但快取目前沒有相關資料存在。此請求必需導向代理服務。Hit: 請求滿足快取並能取得存在於快取的資料。Refresh: 資料存在於快取,但不符合Cache-Control行為中的定義請求內容或是cache的存活時間已到。Bypaas: 請求不符合插件的設定值。