Version: 2.8.1
CORS
用途說明#
可簡單快速的在服務或路由加上 cross-origin resource sharing(CORS) 的設定。
欄位配置說明#
| 變數 | 類型 | 預設值 | 說明 | 必填 |
|---|---|---|---|---|
| origins | array of string | 標頭 Access-Control-Allow-Origin 被允許的域名列表。如果沒有限制,則用 * 代表。可接受一般文字或 PCRE 正規表示式表示。 | ||
| methods | array of string | GET, HEAD, PUT, PATCH, POST, DELETE, OPTIONS, TRACE, CONNECT | 標頭 Access-Control-Allow-Methods 的值。可接受的值有: GET , HEAD , PUT , PATCH , POST , DELETE , OPTIONS , TRACE , CONNECT,預設值為允許全部的 methods。 | |
| headers | array of string | 標頭 Access-Control-Allow-Headers 的值。 | ||
| exposed_headers | array of string | 標頭 Access-Control-Expose-Headers 的值。如沒有設定,則客製的標頭都不會顯露。 | ||
| credentials | boolean | false | 決定標頭 Access-Control-Allow-Credentials 的值是否為 true。 | V |
| max_age | number | 表示預檢請求(preflight request)可以停留在快取的時間。單位為 秒 。 | ||
| preflight_continue | boolean | false | 決定是否讓插件將 OPTIONS 預檢請求代理至上游服務。 | V |
用法示例#
在全局啟用插件#
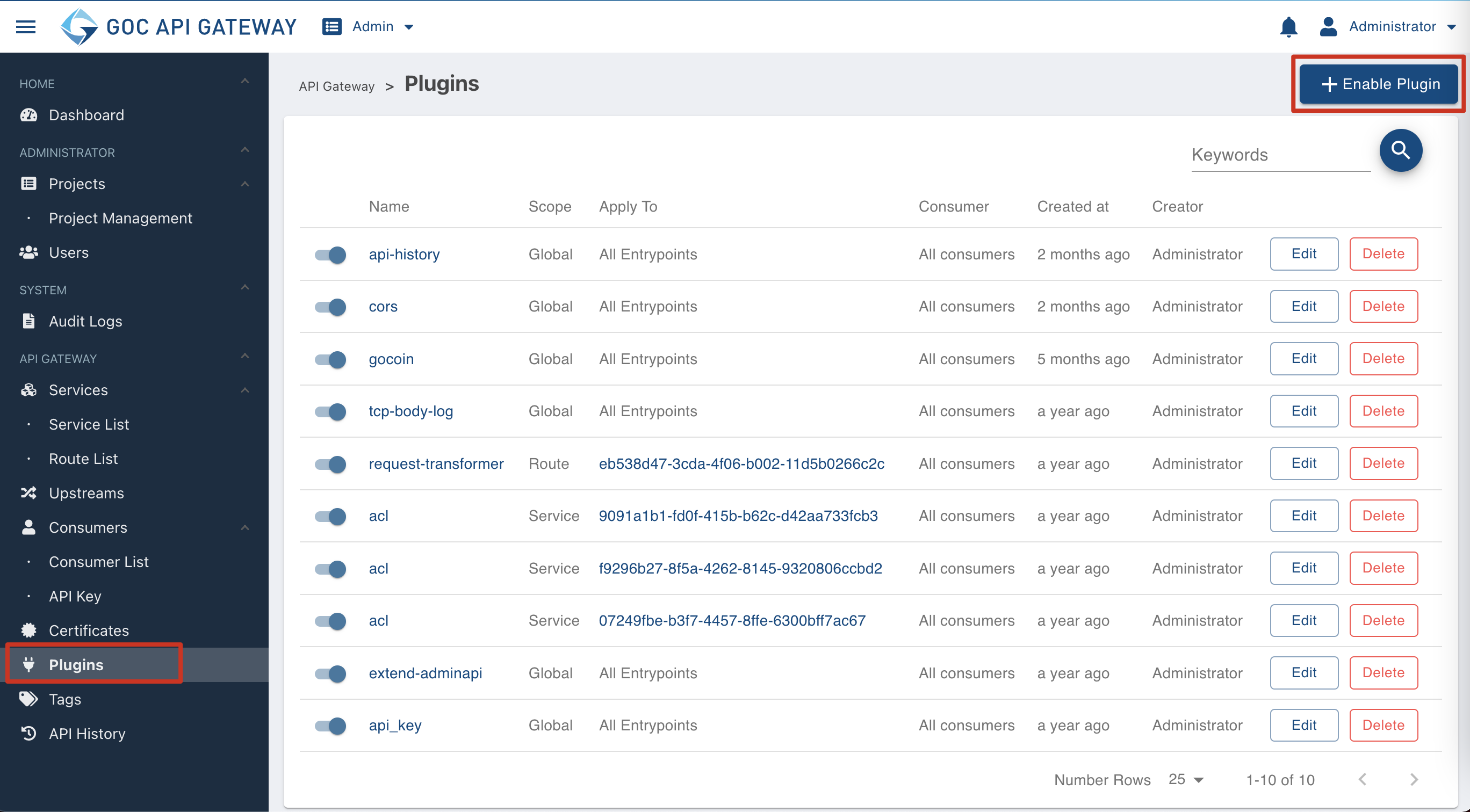
- 從網站左邊 Menu 中
外掛插件頁面中,點選右上角的新增外掛插件:

- 點選後,選擇
安全頁籤,並啟用 CORS,填寫內容參考欄位配置說明,設定成功後,任何請求(不分服務、路由、用戶)皆會受此插件設定影響。
在服務端上啟用插件#
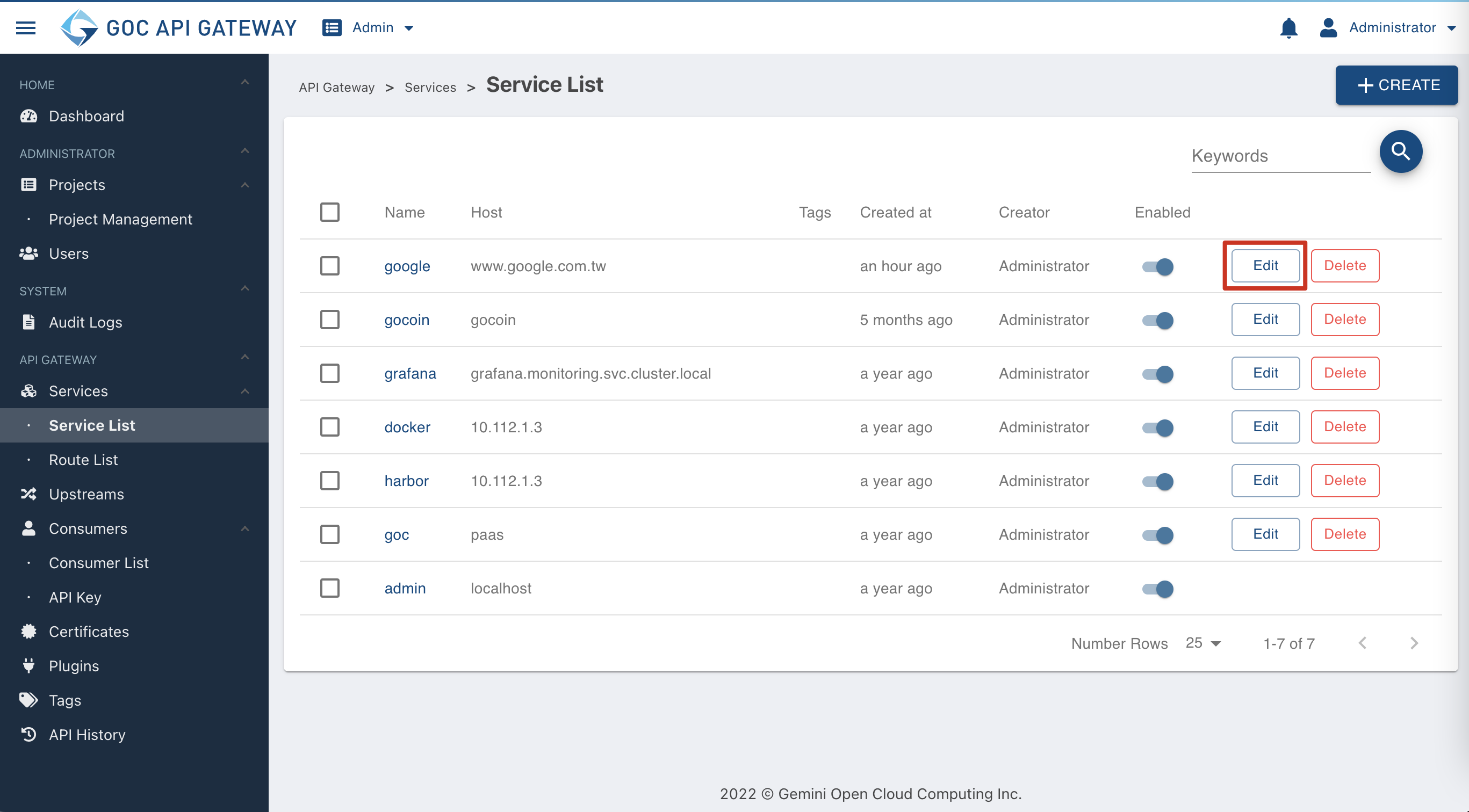
- 從網站左邊 Menu 中
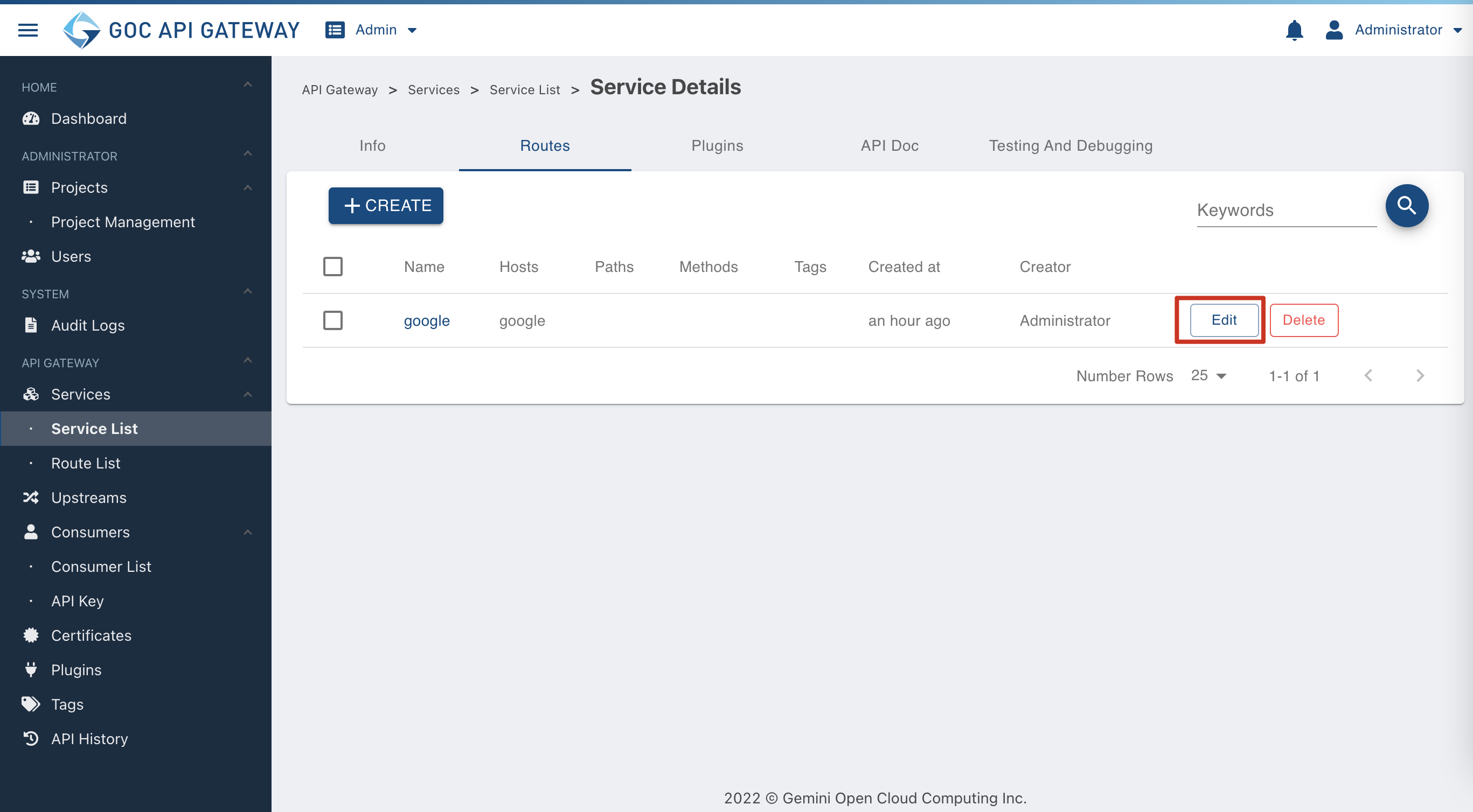
服務 > 服務列表頁面中,選擇要啟用此插件的服務,假設為google,點選對應的編輯按鈕:

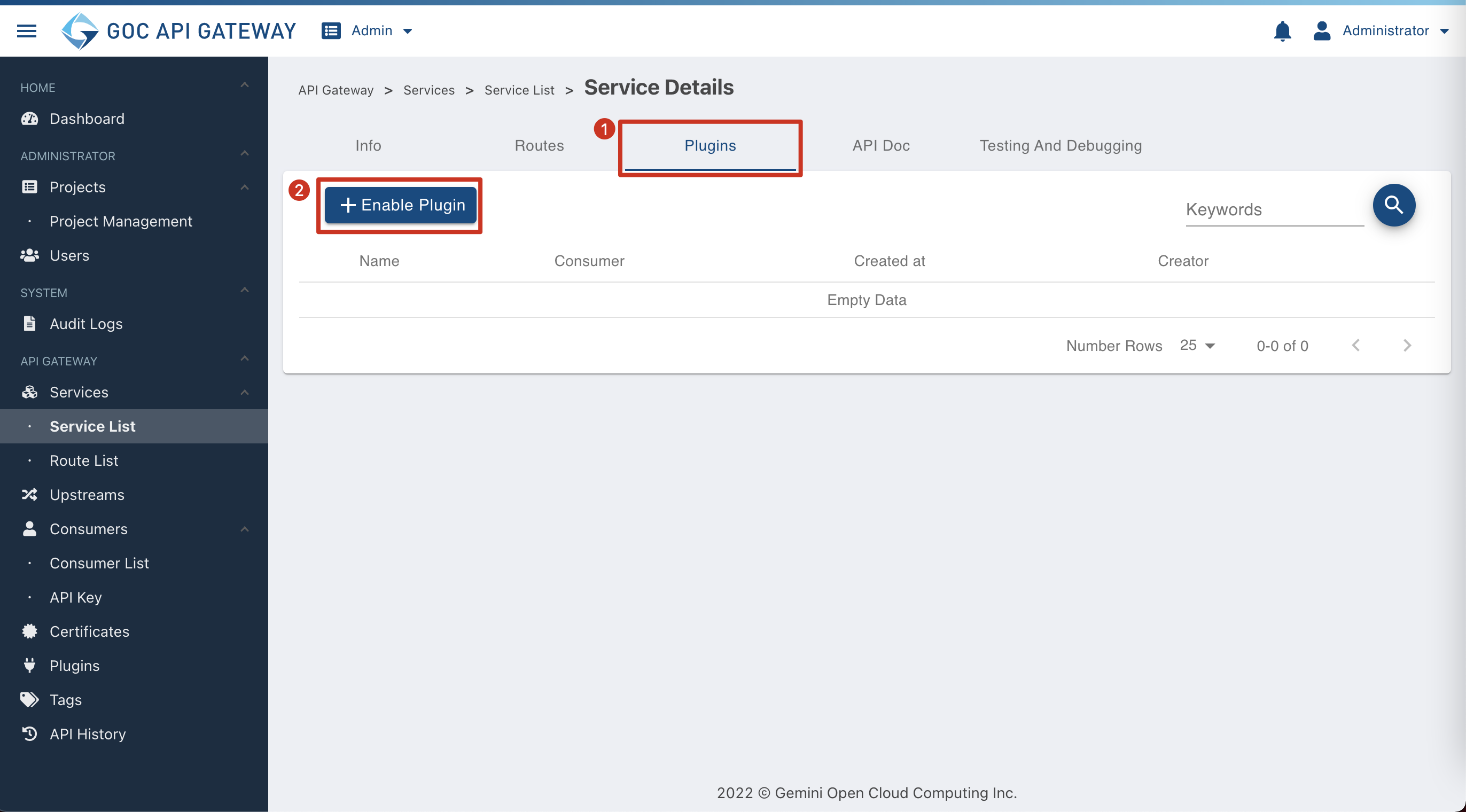
- 在編輯畫面中,點選上方的
外掛插件頁籤,再點選頁籤內容上方的新增外掛插件按鈕:

點選後,選擇 安全 頁籤,並啟用 CORS,填寫內容參考欄位配置說明,設定成功後,僅有此服務(範例為google)請求會受此插件設定影響。
在路由端上啟用插件#
可以由兩種方式來選擇路由,並啟用插件:
方式一:路由列表#
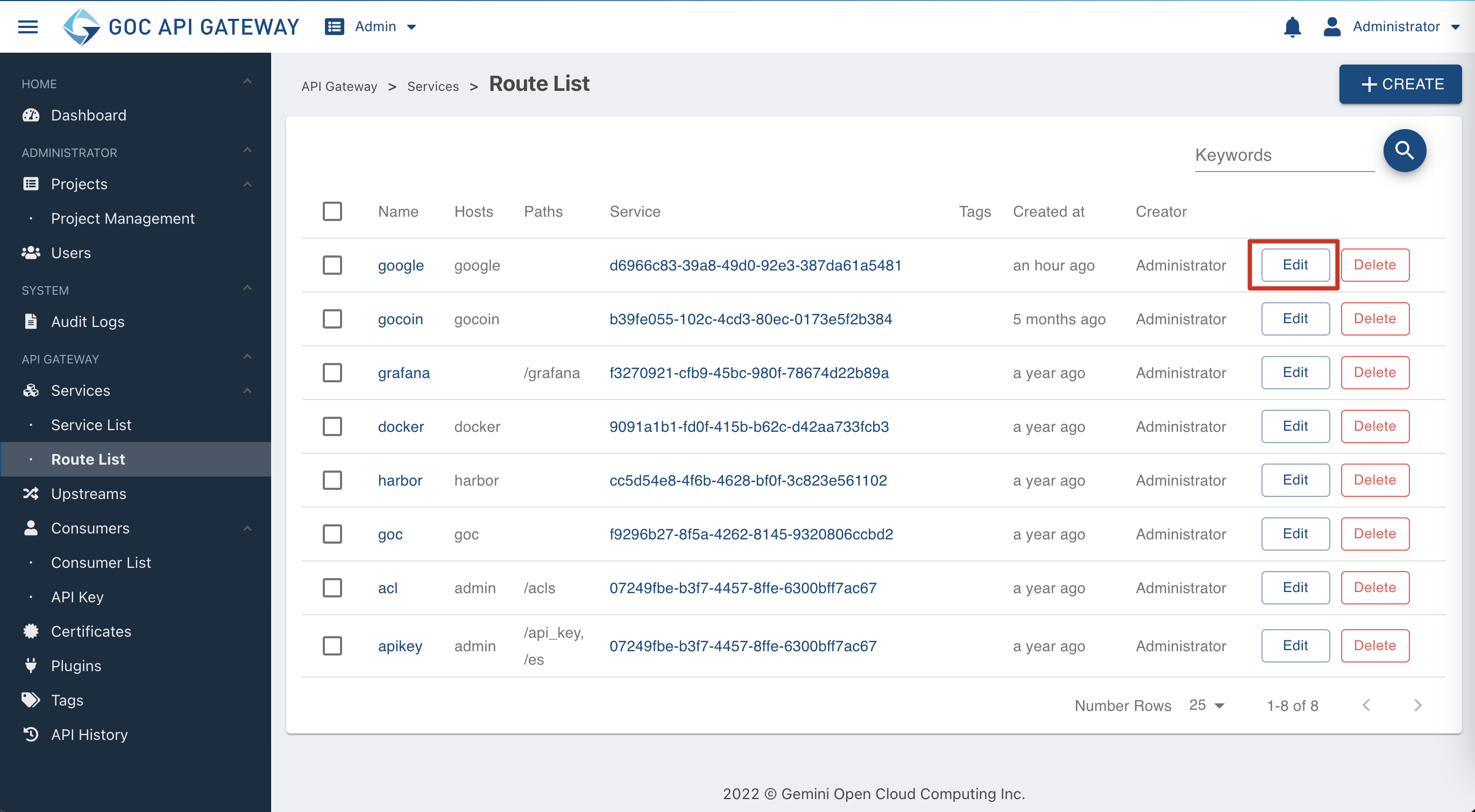
- 從網站左邊 Menu 中
服務 > 路由列表頁面中,選擇要啟用此插件的路由,假設為google,點選對應的編輯按鈕:

方式二:服務 > 服務列表 > 路由列表#
- 從網站左邊 Menu 中
服務 > 服務列表頁面中,選擇要啟用此插件的路由 所屬之服務(假設為google),點選對應的編輯按鈕。
在編輯畫面中,點選上方的 路由 頁籤,選擇要啟用此插件的路由(假設為 google),點選對應的編輯按鈕:

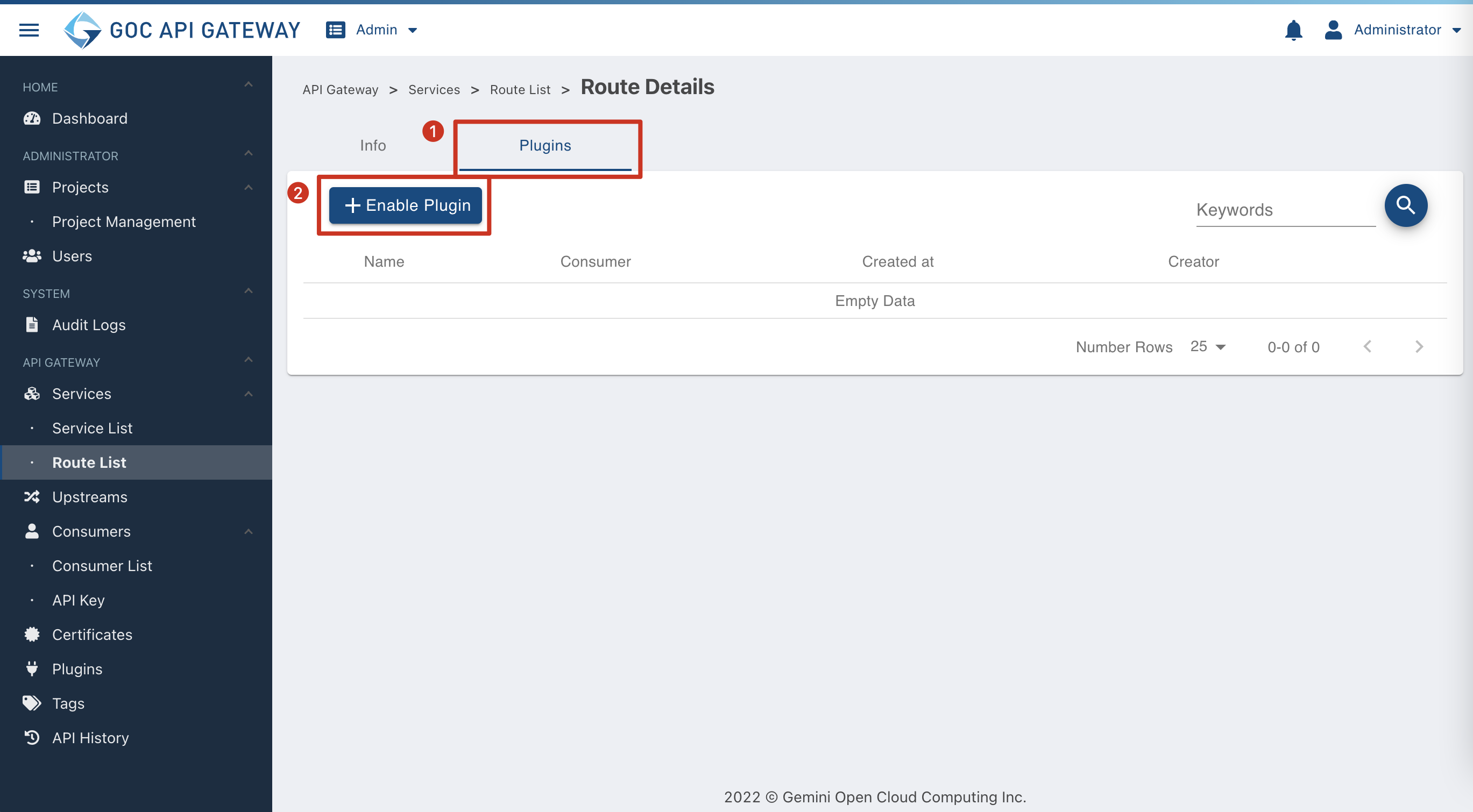
- 承第1步,點擊上述兩種方式之一的編輯按鈕後,在編輯畫面中,點選上方的
外掛插件頁籤,再點選頁籤內容上方的新增外掛插件按鈕:

點選新增外掛插件 按鈕後,選擇 安全 頁籤,並啟用 CORS,填寫內容參考欄位配置說明,設定成功後,僅有此路由(範例為google)請求會受此插件設定影響。
已知問題#
CORS 限制#
如果客戶端是瀏覽器,目前有一已知問題是 CORS 不允許預檢 OPTIONS 請求攜帶客制的 Host 標頭。
因為此限制,此插件只適用於設定 paths 的路由,而無法解析使用客製 DNS(hosts屬性)的路由。
若要得知如何設定路由的 paths,可以閱讀 Proxy Reference。